今回はワードプレスのテーマをインストールする方法を解説していきます。
テーマは無料のものと有料のものがあります。
どのテーマを使うかを決めてから、インストールの作業を進めていきましょう。
ワードプレスのテーマとは?
テーマとは、ブログの外観(デザイン)を決めるテンプレートのことです。
ワードプレス開設したばかりのブログはとってもシンプル。
ここにテーマを設定してあげると、一気にデザイン性豊かなブログに変身しますよ。
使用するテーマによって見た目が全然違ってきますので、他の人のブログを参考にして好みのものを探してもいいですし、最初は無料のテーマを使ってもいいと思います。
テーマはどうやって選ぶ?
他の人のブログを参考にしてと言ってもどれを選んでいいか分からない場合は、無料テーマ「Cocoon(コクーン)」を選びましょう。
無料テーマでありながら、使いやすいと評判で多くのCocoonユーザーがいるため、使い方やエラー時に対応する記事がネット上に多く存在します。
また、Cocoonユーザーが多いためTwitterで情報が流れてきたり、わからないことをTwitterに投稿すると答えてくれる人がいます。
有料テーマはお好きなものを選んで構いませんが、選ぶ時のポイントは
- 使用しているユーザーが多い
- 使いやすい
- SEO対策がされている
- レスポンシブ対応がされている
使用しているユーザーが多いことはとても重要です。
先にも書きましたが、ブログ初心者さんは記事のネタ選定や記事を書くことで精一杯なはずです。
そんな中、テーマの不具合や使い方が分からなくなったら、問題を解決するために多くの時間を要しますよね。
解決策が書かれた記事が多く出回っていたり、尋ねられる人が近くにいることは大切なポイントとなります。
ここでは、無料テーマ「Cocoon(コクーン)」を使って、テーマのインストールについて解説していきます。
WordPressにテーマをインストールしよう
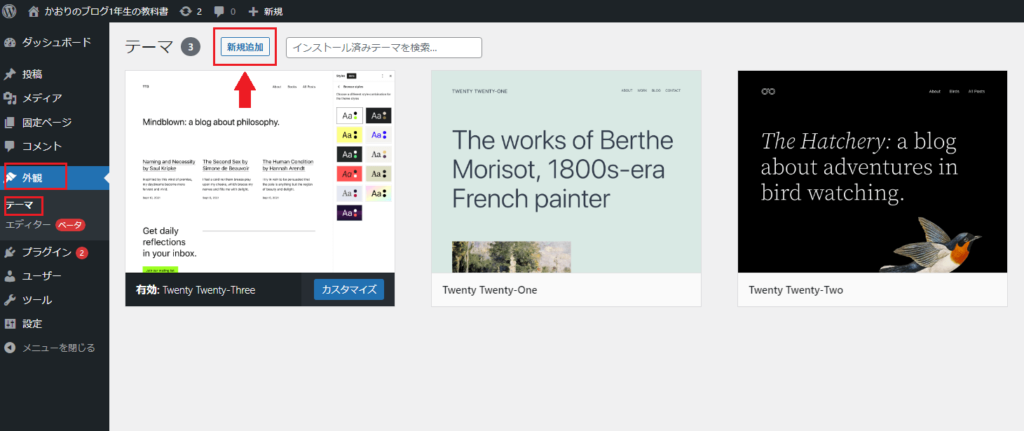
ダッシュボードから「外観」→「テーマ」をクリックします。
ページが出てきたら「新規追加」をクリック。

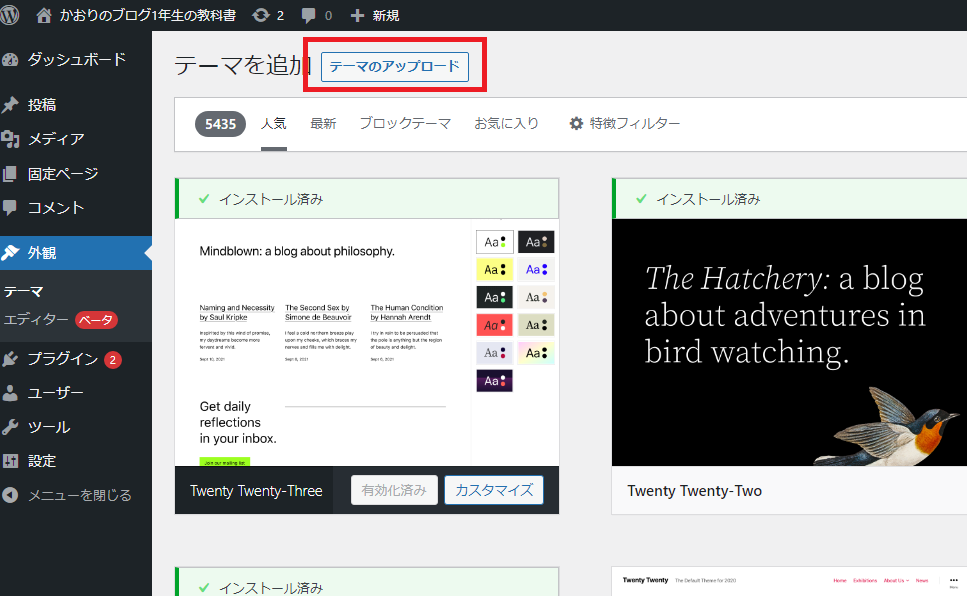
続いて「テーマのアップデート」をクリック。

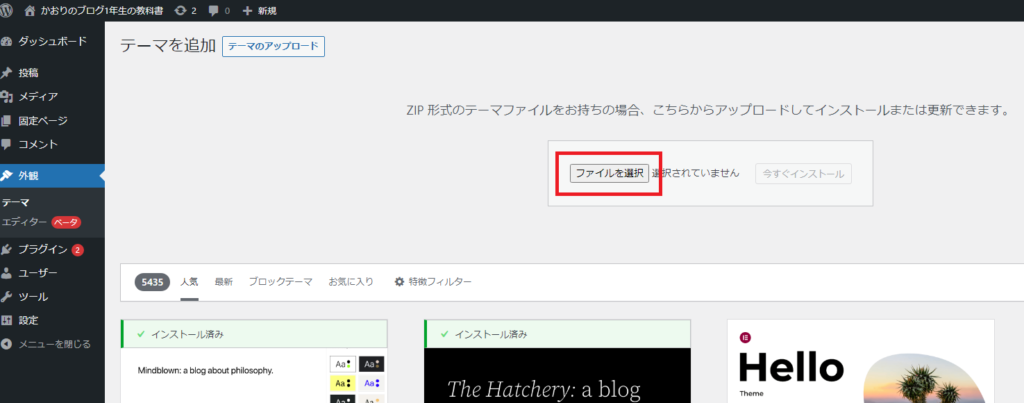
下記の画面に切り替わったら、「ファイルを選択」をクリックしてテーマを選択します。

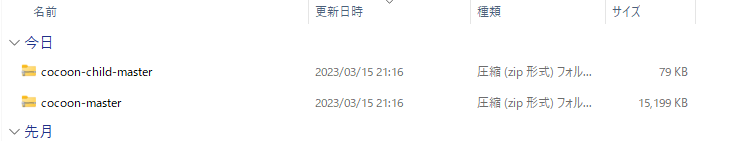
あらかじめダウンロードしておいた「Cocoon(コクーン)」の親テーマと子テーマのうち、先に親テーマをインストールします。
インストールしたいファイルにカーソルを合わせて「開く」をクリック。

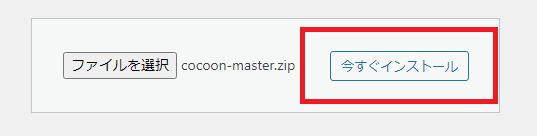
下の画像のようにインストールするファイル名が表示されますので「今すぐインストール」をクリックしましょう。

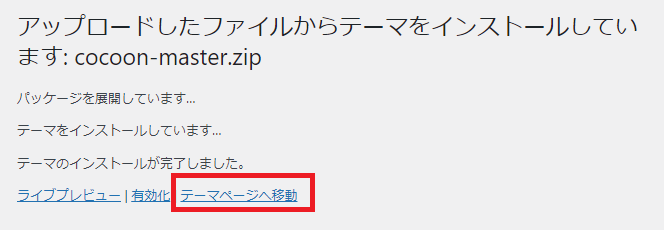
すると、下の画像のようになりますので、テーマページへ移動してください。

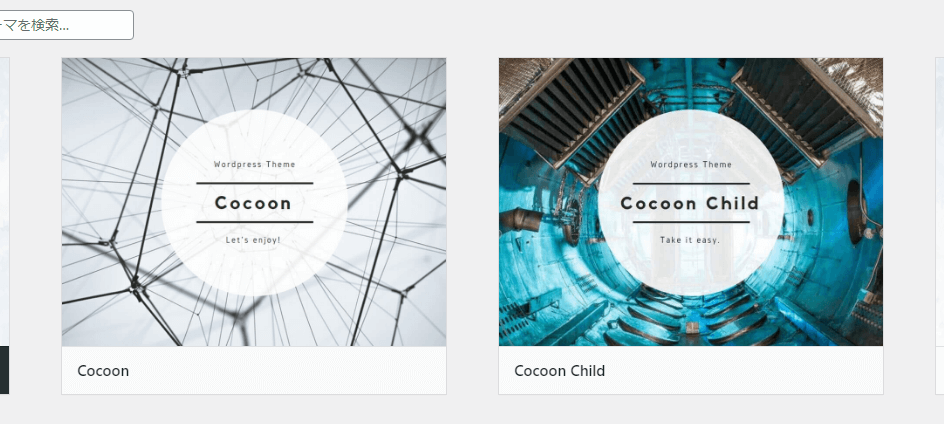
親テーマをインストールしたら、続いて子テーマをインストールします。同じくテーマページへ移動したら、下のような「Cocoon(コクーン)」のテーマが表示されるようになります。

インストールが済んだら、子テーマにカーソルを合わせて「有効化」しましょう。
これで「Cocoon(コクーン)」のテーマを実装することができました。
「サイトを表示」をクリックするか、左上のおうちのマーク横のブログ名をクリックして、どのように変わったか確認してみましょう。
さいごに
以上「ワードプレスのテーマを決めよう!インストールの方法と手順【Cocoon(コクーン)】」をお届けしました。
ブログらしくなってきましたね。
記事を書いていくまで、あと少しです。頑張っていきましょう!
次は初期設定をしましょう。








-150x150.jpg)